.png)
Wordgoal
Wordgoal is a web app that allows users to track their writing progress, organize their projects, and see metrics about how they’ve performed.
Project goal
Create a functional web app that allows users to track their word count, organize projects, and get metrics on their progress towards their goals.
My role
Everything! I worked on visuals, UX research, and even built a basic version on the WYSIWYG platform Bubble.io.
Outcome
Wordgoal is no longer maintained because of costs; however, it got 356 users and taught me a lot about working within development constraints.
Getting the idea
During the COVID pandemic, I became interested in creative writing. I’ve written more than 30 short stories. I haven’t traditionally published anything– I’ve just shared the works with my friends– but writing has been one of the most fun and rewarding hobbies I’ve ever had.
As someone who loves dashboards and visual markers of progress, I thought it might help me stay motivated if I had a way of tracking my work and organizing my projects. I searched the writing subreddit and asked some of my friends what they use.
Unfortunately, the tools I identified fell short of what I envisioned. Spreadsheets are cumbersome if you don’t use them on a regular basis in other areas of your life, the apps had limited features or confusing UIs, and recording progress on paper won’t show metrics over time.
A few ways writers track progress:
- Pen and paper
- Spreadsheets
- Writer Tools on Android
- Plot Factory web app
- NaNoWriMo web app
Defining the project
None of the solutions I explored did everything I wanted them to. Plot Factory had extensive planning tools, but it forced users to write in their text editor and had almost no metrics. NaNoWriMo had a beautiful app with robust analytics, but it lacked any project planning tools.
So, I decided to create my own. The goal was simple: Create a user-friendly web app that allows writers to plan, organize, and track their projects all in one place.
Understanding the target users
In the early stages of this project, I put up a survey on social media for other writers to fill out. I asked how writers currently track their progress and what kind of metrics and project planning features they would find most useful.
The survey findings validated my initial thoughts that a tool like this could help writers stay motivated. Not only would it show visual markers of progress on the dashboard, but it would also keep notes and other project planning documents in one place. This would give potential users a reason to log in regularly and feel motivated to keep going upon seeing visual reminders of how far they’ve come.
Survey results:
- Respondents wanted to see visual markers of progress towards their daily writing goal and total goal for the project.
- The majority said staying motivated to finish a project was their top struggle.
- Respondents wanted to be able to compare metrics across projects.
- Moodboards were the most requested project planning feature– something no other app offers.
After I collected the survey results, I used the findings to put together a basic persona to represent the kind of person I expect will use the app.
Meet Jackie! She writes in Google Docs using her computer. To motivate herself, she sets clear goals and carefully plans out her writing using outlines and notes. She manually tracks her word count progress in a notebook but has tried out a few tools online.

Persona
Name: Jackie
Age: 30
Writing types: Fiction, blogging
Pain points: Staying motivated, reaching word count goals
Exploring
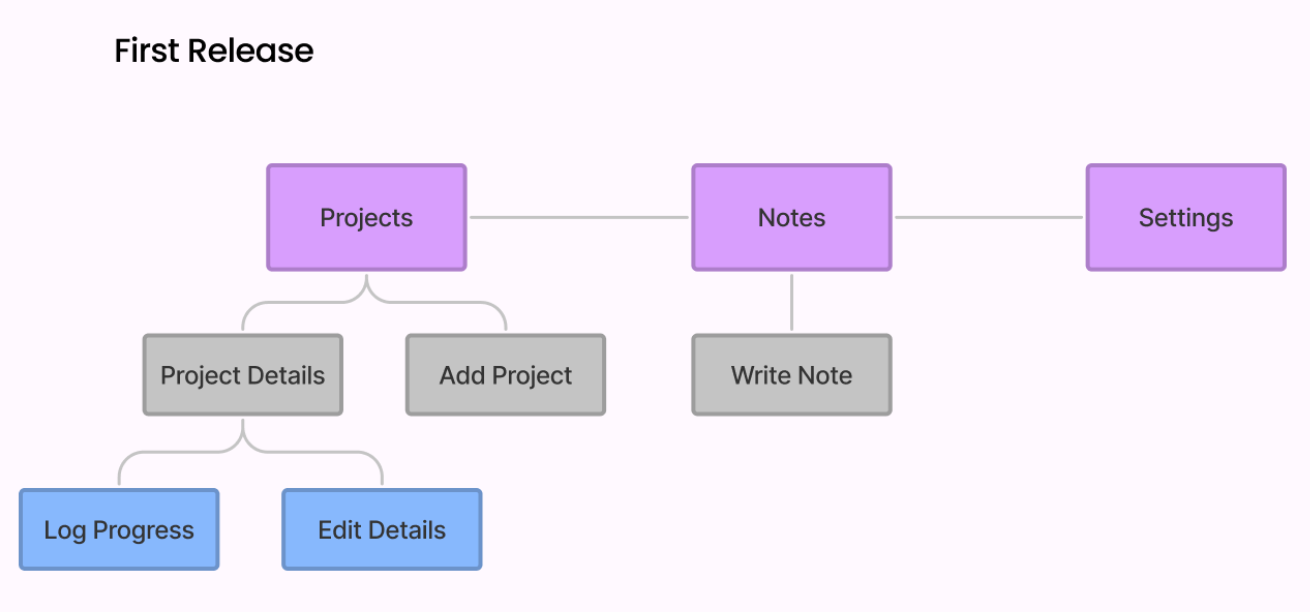
With an idea of what potential users were looking for, I decided to launch the app in 2 phases. Separating them out like this would allow me to release faster and get more feedback from real users.
The first phase would include basic functionalities such as a dashboard for each project, the ability to keep notes in the app, and the ability to set and manage progress goals.
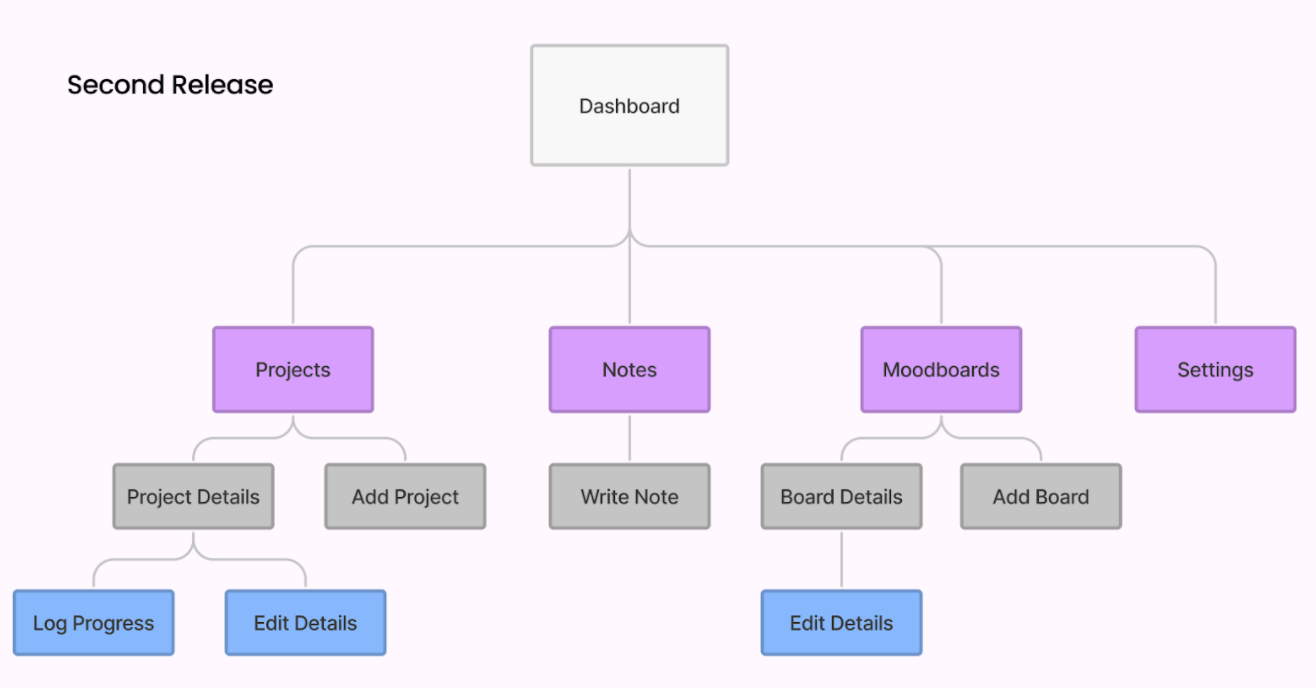
The second phase would include more metrics and bigger features such as moodboards and the ability to compare progress across different projects.


At this point in the exploration phase, all I had left to do was decide how I was going to build the app. After reviewing my options, I decided to go with the WYSIWYG development platform, Bubble. While I have some basic web development knowledge, I’d need to either learn more or hire a developer to help if I coded Wordgoal on my own.
Facing the development constraints
Bubble is an excellent tool for building MVPs, but since not everything is customizable, I had to design around a few constraints. In a way, having the constraints was a valuable learning experience for me. It gave me first-hand insight into what developers face when they build on top of existing frameworks. When you are not building completely from scratch, sometimes you have to make tradeoffs in the design or functionality of a product.
Fine-tuning visual elements
There’s a hack that lets you add your own CSS in Bubble, but you can’t assign classes to elements, only IDs. This isn’t optimal for customization. Bubble’s responsive engine also limits control over how pages break down onto mobile displays.
Limited text editor plugins
Also, I initially envisioned including a text editor where users could write their story and automatically get data on their progress without having to manually log it. I decided against this for 2 reasons: writers are already attached to their preferred writing tool, and the text editors available in Bubble were not robust enough in terms of formatting options. Obviously, no one would want to use the app if it forced them to use a worse writing tool than they were used to.
Wireframing and prototyping
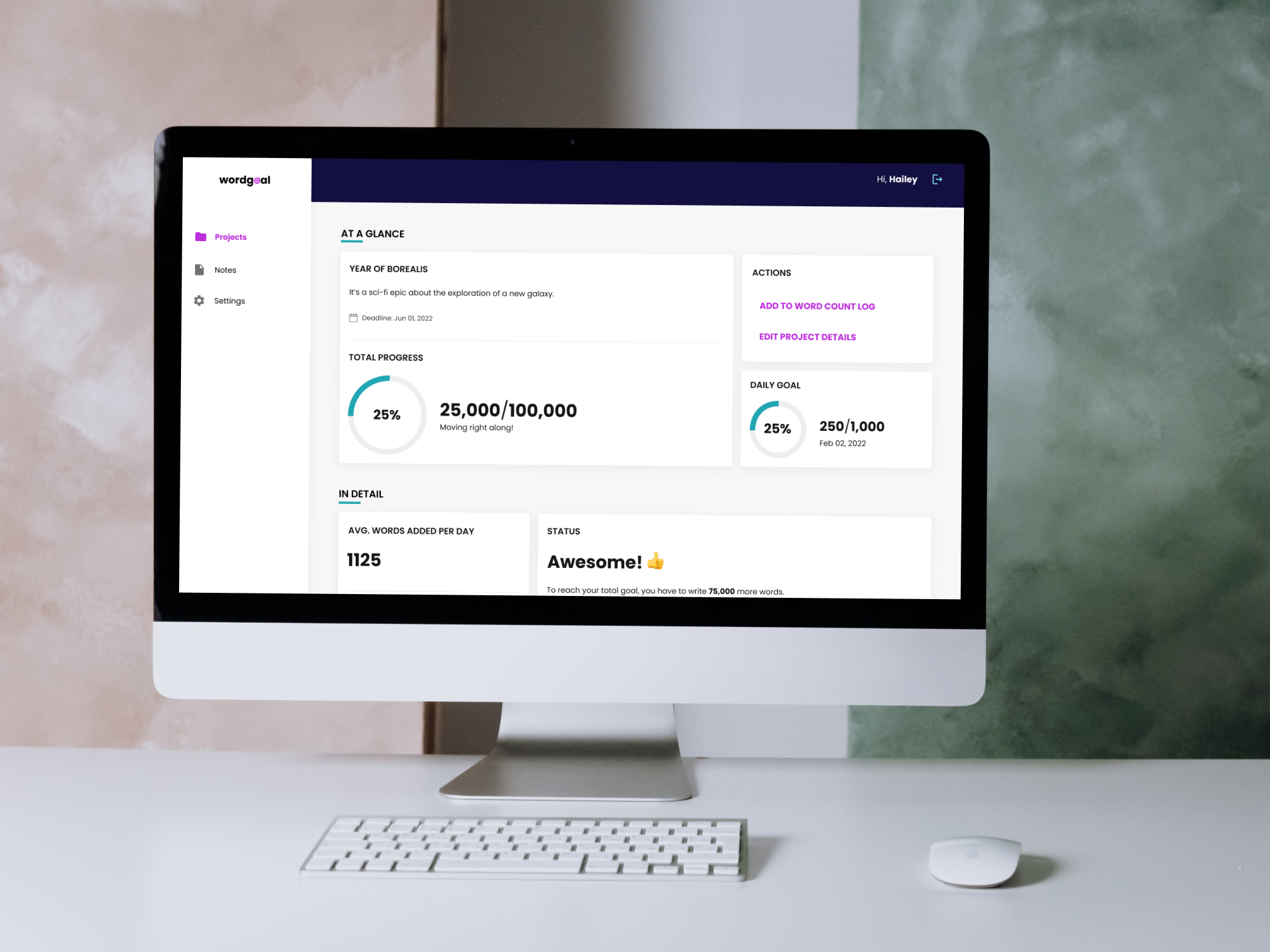
Although I created wireframes and mockups for both desktop and mobile views, the majority of people write on their computers instead of their phones, so I focused a little more on the desktop experience. My rationale was that people will probably be accessing the app from their computers right after finishing a writing session.
Testing
I set up some tasks on UXTweak for testers to complete once I had an MVP of the app on Bubble. I wanted people to test the app’s basic features before adding any of the more advanced v2 items.
While the initial survey I sent out had a broader reach, I only managed to get my friends to invest time in testing. So, the study was admittedly not as diverse as it could be because all testers were other hobbyist fiction writers in their late 20s and early 30s. If I had an actual budget to work with, I would have also recruited some professional writers of various genres as well as writers from other generations to see how different types of people use Wordgoal.
I asked testers to add a new project, log progress on that project, and write a note.
Most testers completed their tasks with ease and liked the metrics I had chosen to display. They also offered some great ideas to implement in the future.
Overall, I received positive feedback.
Testers' proposed future enhancements:
- Logging the time of day you wrote and displaying it as a metric.
- Support for chapters and setting individual goals for each chapter.
- Linking notes to projects.
Iterating
Based on feedback from the testers, I decided to make some changes to the notes section of the app. The way I originally set it up, the content of a note would automatically save as soon as the user clicked outside of the text editor. I chose to do it this way because I usually write in Google Docs and like how I never have to wonder whether or not I saved, but the majority of my testers surprised me. They commented that they much prefer the psychological security that clicking a save button provides!
I also added the ability to link notes with projects as one of the testers suggested. It was easy to implement, and I thought it would be a great way to keep projects more organized.
I also prepared a clickable prototype, so you can see the new changes in action if you are interested.
Releasing v1
I launched the first version of Wordgoal in spring 2022. I kept the first version as basic as possible because I wanted to get something out quickly and start having users try out the real tool.
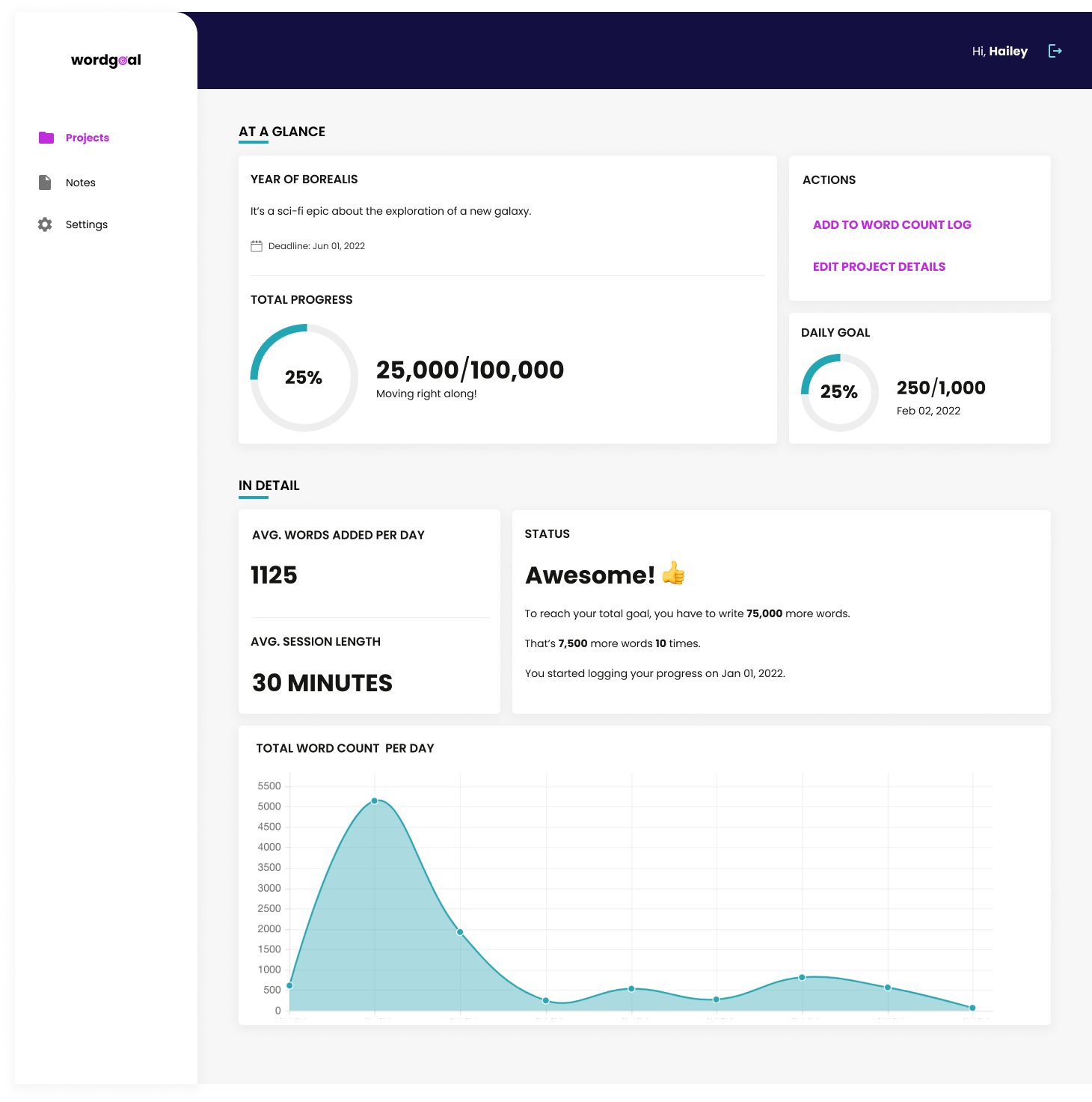
The first version of the app allowed users to add new projects, log progress, view their metrics on each project, and write notes.
While moodboards and a dashboard to compare projects were popular requests, implementing them would take many months, so they became v2 features.
2024 update
I took the app offline due to Bubble’s pricing changes making the cost of scaling it unsustainable. By the end, Wordgoal got 356 registered users. Pretty neat for a first go at creating a tool all by myself!
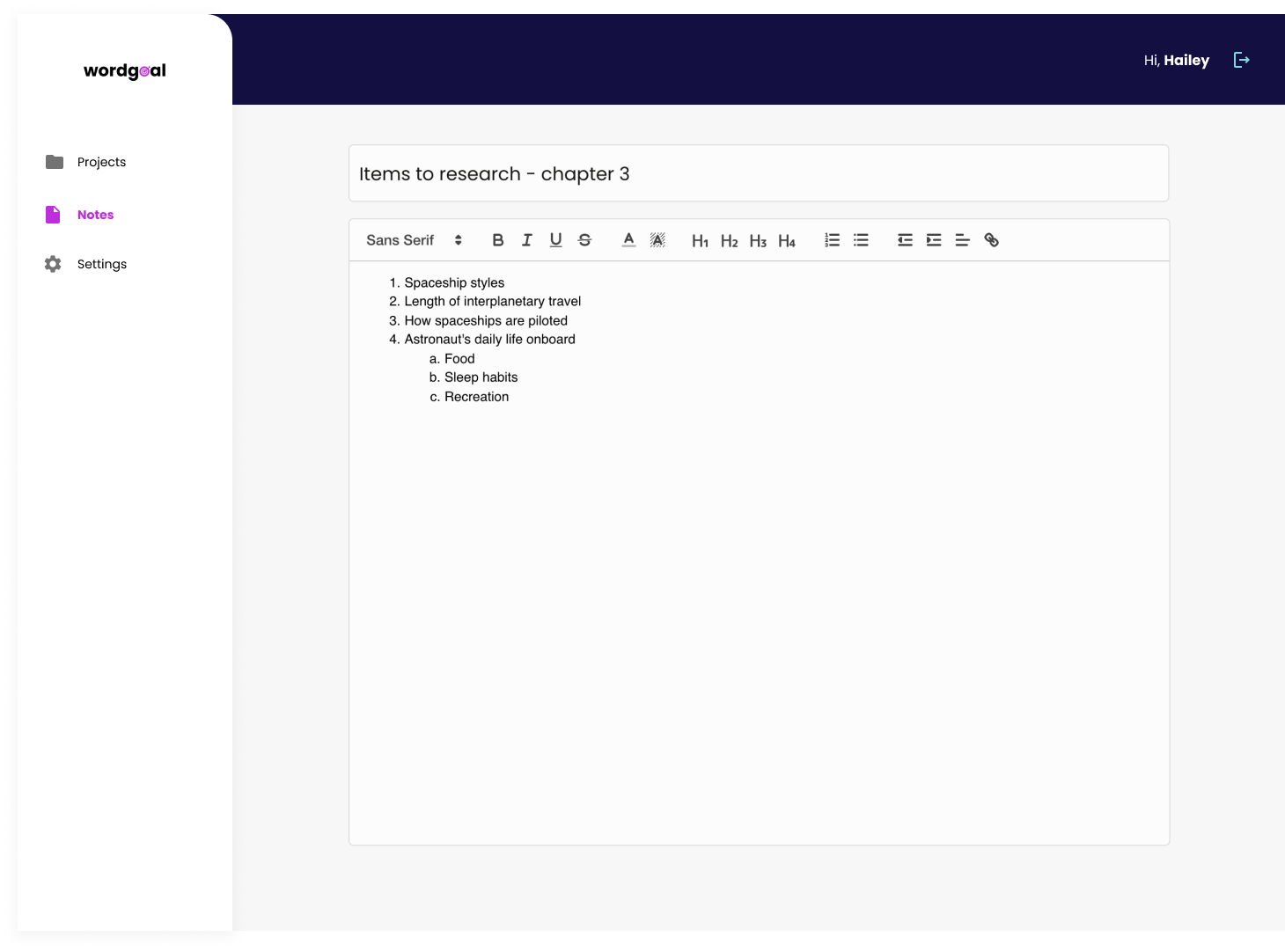
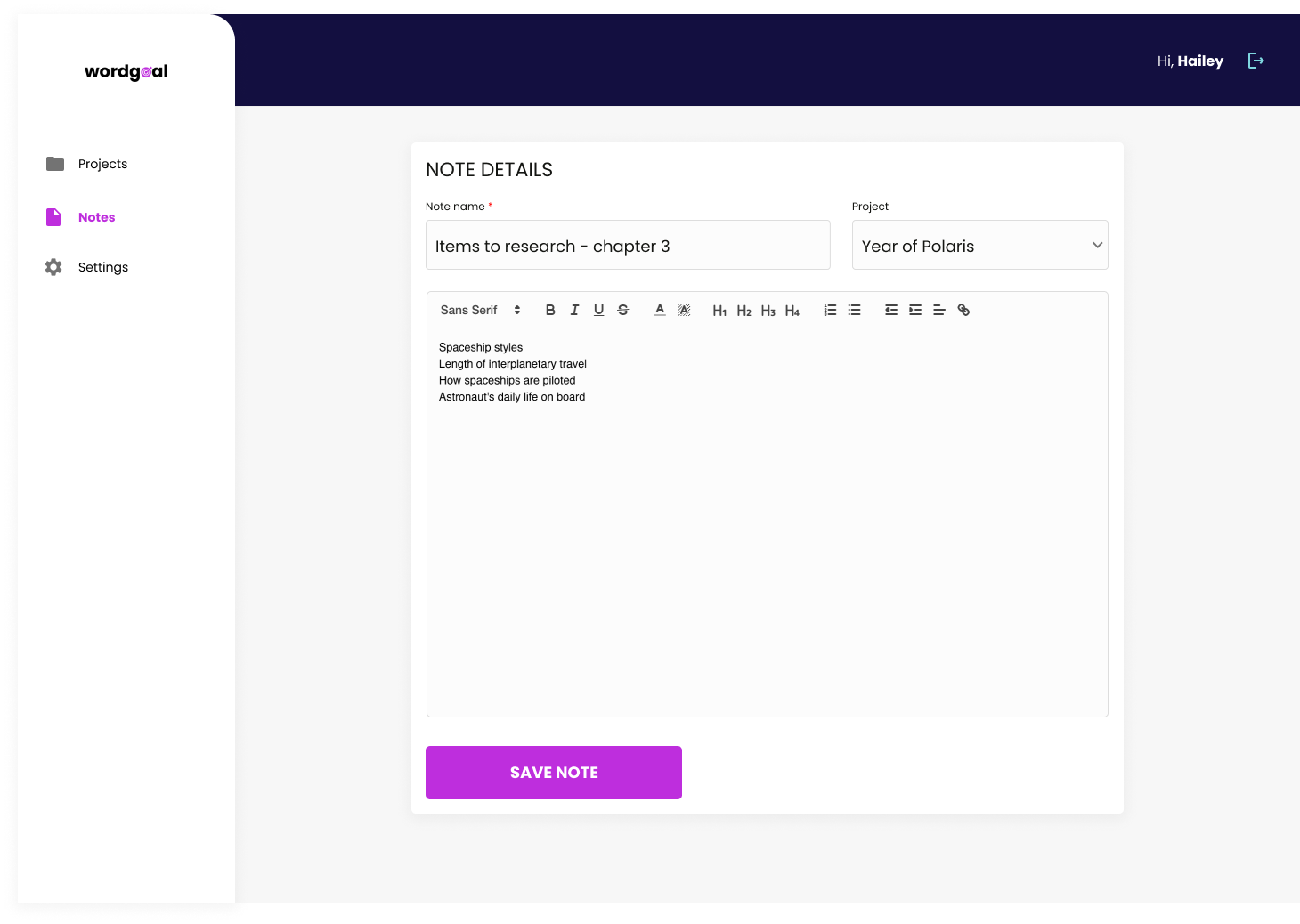
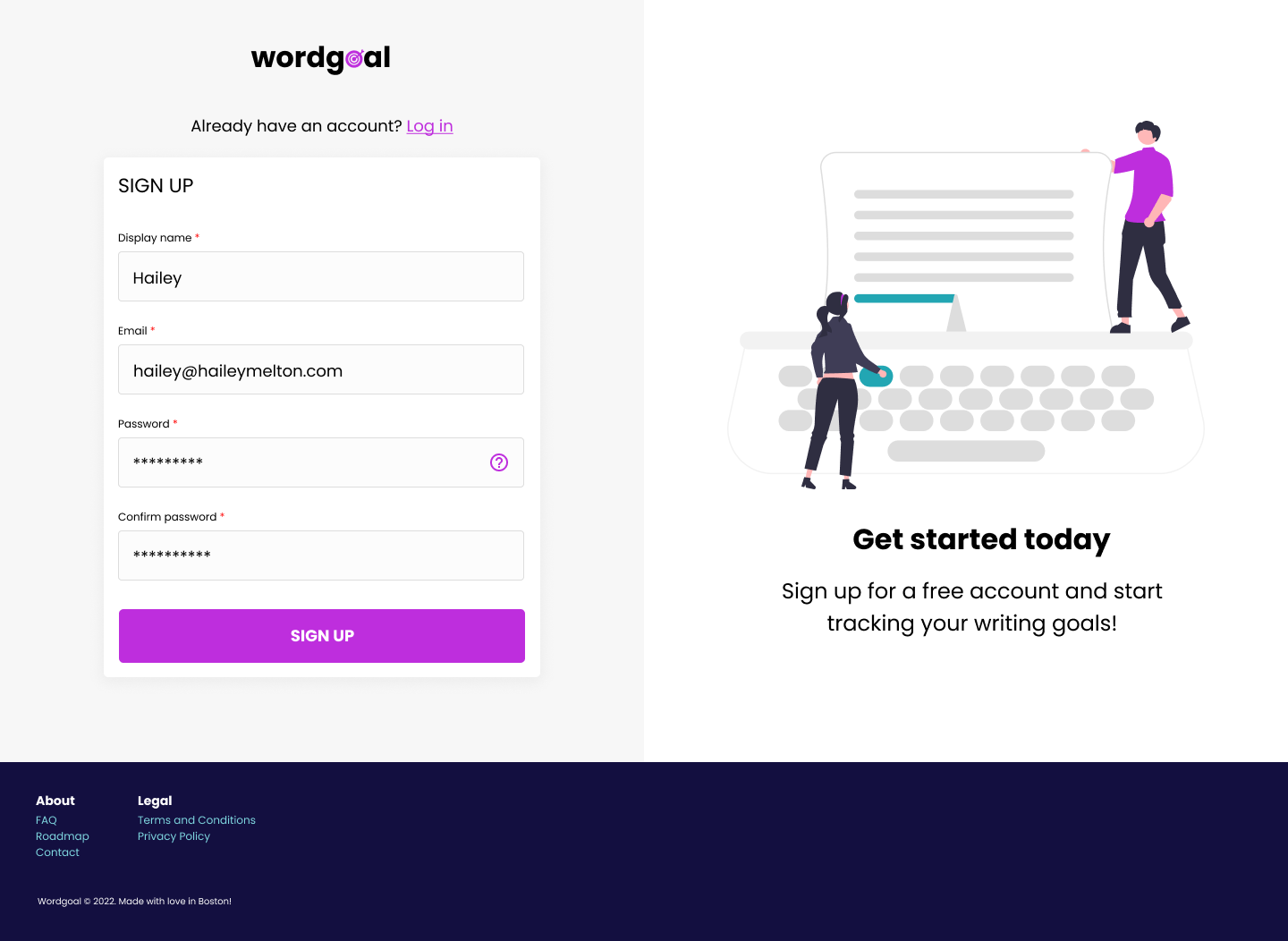
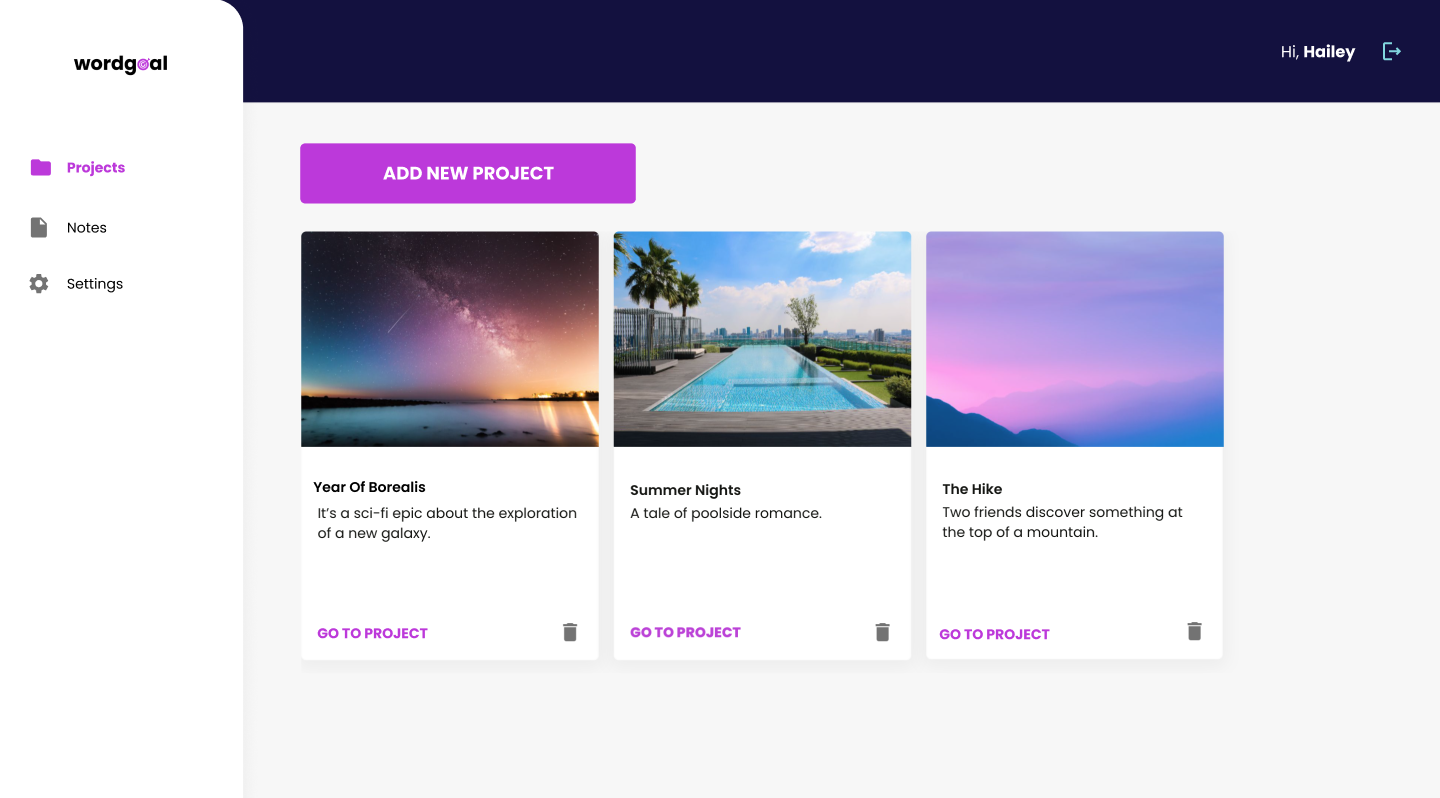
A selection of screens
You can see all of the screens in action on my clickable prototype, but I'll leave a few here too. Click on a screenshot to see it in its full glory.
Free illustrations by Streamline
© Hailey Melton, 2024. All rights reserved.